Rethinking Accessbility
For this week’s assignment I had to go through a document and make it more accessible. There are two parts in creating accessible docuemtns. First part is the thought in what an accessible document looks like. Second, is how to take an existing document and modify it.
Thinking From the Ground Up
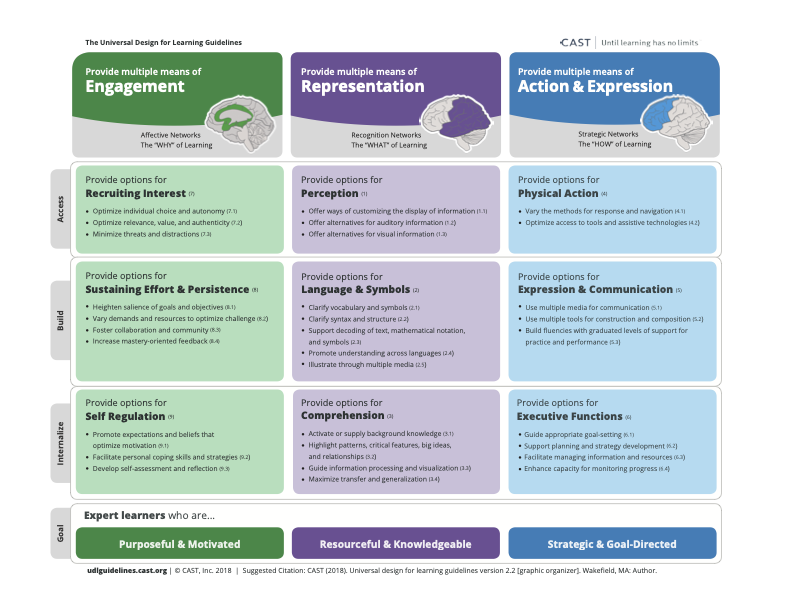
If you are starting from scratch I found that understanding and following the Universal Design for Learning guidelines (UDL). This framework gives a broad overview of how people learn and how to optimize instruction for all. While focused on accessiblity, the UDL guidelines focus on how to increase understanding through multiple forms of engagement on assignments.

As an online course, there is flexibility in what and how items are being graded. Maybe instead of a paper or a test, students can create a poster or video. As long as the content is there, is that what matters?
When creating materials, are there softwares or suites of softwares that already create accessiblity features for you? Why recreate everything, when software exists. Both Google and Microsoft have accessiblity features built into many of their programs. Google Accessibility Blog. Microsoft Accessibility Blog
My two favorite features are how YouTube will automatically generate captions for you. Google has had extensive voice trainging that the captions generated by YouTube are amazing. My second feature is the immersive reader feature in Microsoft 365. It strips out the distractive parts of a document, and allows you to manipulate the font, color, and voice to text.
Fixing Documents
If a document is already created, there is some effort in fixing it. The better approach is to try and recreate the whole thing addressign the format of the class. If not applicable, WebAIM, a website showing how to make the web more accessible has put out a guide specifically for the program you are using. These are the tips for Microsoft Word WebAIM: Microsoft Word - Creating Accessible Documents
The biggest takeaway is that many hidden elements go into creating accessible documents for use in automated readers. While a document may look polished for one person, those hidden elements is where the accessiblity features come to life. Alt-text is not just captioned underneath the picture but built into the metadata so that screen readers can find it. Headings should be created by the style sheet, not by just increasing the size and centering.
Final Thoughts
Accessiblity should be built into everything that is presented. It is not just for those who need it, but rather for everyone regardless if it was made for them. As education moves forward, having materials for everyone should be the goal.
References
UDL: The UDL guidelines. (n.d.). https://udlguidelines.cast.org/
